Обновление пакетов SuSe c изменением версии дистрибутива
Понедельник, 24-05-2021 | Linux, Полезный софт | Комм. отключены
Ошибка:
The following 18 package updates will NOT be installed:
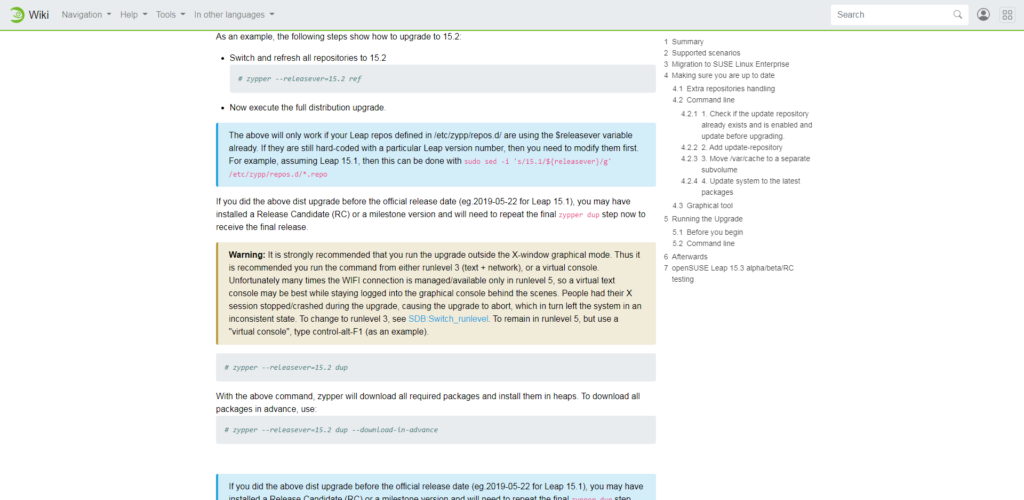
Пояснения о том как изменить версию дистрибутива и обновить пакеты
http://en.opensuse.org/SDB:System_upgrade

# zypper --releasever=15.2 ref # zypper --releasever=15.2 dupили
# zypper --releasever=15.2 dup --download-in-advance
Так же можно скачать файл репозитория по ссылке ниже и закинуть его в папку
Ссылка: http://download.opensuse.org/update/leap/15.2/
Папка: /etc/zypp/repos.d
Или добавить репозиторий вот так:
#zypper addrepo --name <name> <url> <alias>или
# zypper ar <url.repo>
Поиск и подсветка текста на странице
Четверг, 8-04-2021 | javascript, Интересное в Web | Комм. отключены
http://jsfiddle.net/crustyashish/rGrvf/1/
http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html
<input id="text-search" type="text">
Search: <input id="text-search" type="text">
<b>Demo </b> he new edition of KnowlEdge K12 enables your school with flexibility by wholly automating their administrative and academic processes. With IncTech’s solution for K12 schools, you can. We give you an internal infrastructure so you can share school and student information.
<script type="text/javascript">
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>$(function() {
$('#text-search').bind('keyup change', function(ev) {
// pull in the new value
var searchTerm = $(this).val();
// remove any old highlighted terms
$('body').removeHighlight();
// disable highlighting if empty
if ( searchTerm ) {
// highlight the new term
$('body').highlight( searchTerm );
}
});
});
</script>
jQuery.fn.highlight = function(pat) {
function innerHighlight(node, pat) {
var skip = 0;
if (node.nodeType == 3) {
var pos = node.data.toUpperCase().indexOf(pat);
if (pos >= 0) {
var spannode = document.createElement('span');
spannode.className = 'highlight';
var middlebit = node.splitText(pos);
var endbit = middlebit.splitText(pat.length);
var middleclone = middlebit.cloneNode(true);
spannode.appendChild(middleclone);
middlebit.parentNode.replaceChild(spannode, middlebit);
skip = 1;
}
}
else if (node.nodeType == 1 && node.childNodes && !/(script|style)/i.test(node.tagName)) {
for (var i = 0; i < node.childNodes.length; ++i) {
i += innerHighlight(node.childNodes[i], pat);
}
}
return skip;
}
return this.each(function() {
innerHighlight(this, pat.toUpperCase());
});
};
jQuery.fn.removeHighlight = function() {
function newNormalize(node) {
for (var i = 0, children = node.childNodes, nodeCount = children.length; i < nodeCount; i++) {
var child = children[i];
if (child.nodeType == 1) {
newNormalize(child);
continue;
}
if (child.nodeType != 3) { continue; }
var next = child.nextSibling;
if (next == null || next.nodeType != 3) { continue; }
var combined_text = child.nodeValue + next.nodeValue;
new_node = node.ownerDocument.createTextNode(combined_text);
node.insertBefore(new_node, child);
node.removeChild(child);
node.removeChild(next);
i--;
nodeCount--;
}
}
return this.find("span.highlight").each(function() {
var thisParent = this.parentNode;
thisParent.replaceChild(this.firstChild, this);
newNormalize(thisParent);
}).end();
};
.highlight {
background-color: #fff34d;
-moz-border-radius: 5px; /* FF1+ */
-webkit-border-radius: 5px; /* Saf3-4 */
border-radius: 5px; /* Opera 10.5, IE 9, Saf5, Chrome */
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* FF3.5+ */
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* Saf3.0+, Chrome */
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* Opera 10.5+, IE 9.0 */
}
.highlight {
padding:1px 4px;
margin:0 -4px;
}
Как установить вместо запятой точку (цифровая клавиатура)
Вторник, 23-03-2021 | Windows | Комм. отключены
Есть несколько способов установить точку вместо запятой на цифровой клавиатуре в Windows.
А. Решение с помощью установки дополнительной раскладки
Для начала нужно сформировать свою раскладку с точкой в цифровой клавиатуре с помощью программы Microsoft Keyboard Layout Creator
1) Скачиваем архив и устанавливаем его содержимое на ваш ПК
kbru_mod
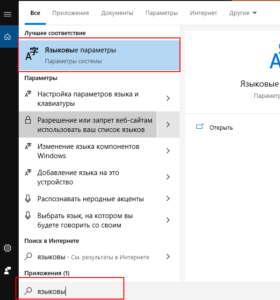
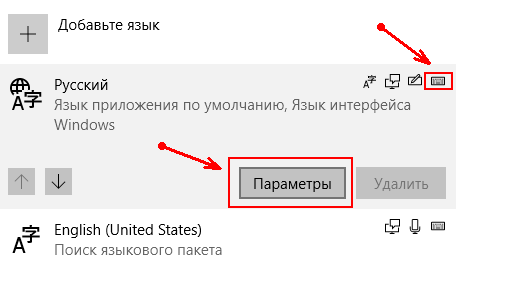
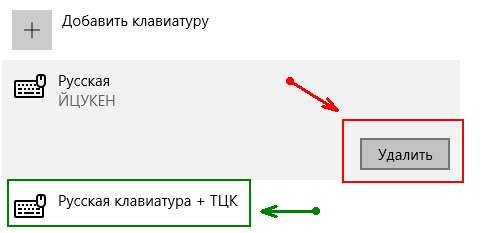
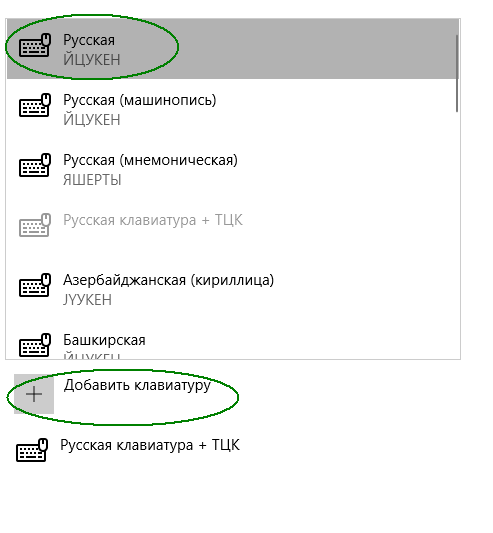
2) В поиске Win 10 находим «Языковые параметры»



Если нужно вернуть старую раскладку обратно:

Информация была взята со следующих ресурсов и обобщена.
* Смена запятой [,] на точку [.] на цифровой клавиатуре в русской раскладке
* Windows: Использовать точку вместо запятой на цифровой клавиатуре (часть 2)
* Заменить запятую на точку на цифровой клавиатуре при русской раскладке
Б. Решение без установки раскладки (точка будет только в Английской раскладке)
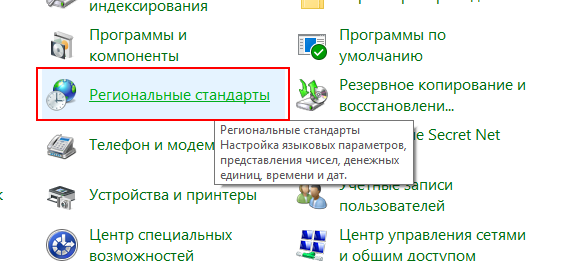
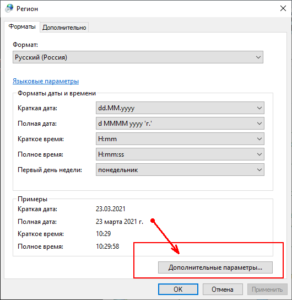
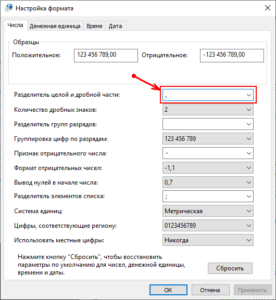
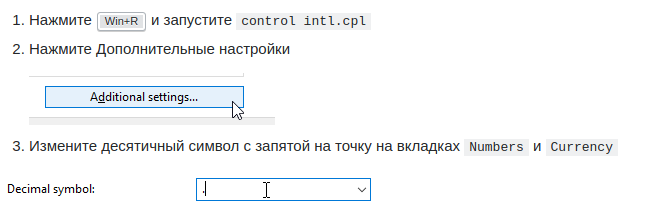
В поиске Win 10 находим «Панель управления»



Информация была взята со следующих ресурсов и обобщена.
* Как изменить запятую на точку на цифровой клавиатуре в Windows 10?

7
Sublime package: Tag
Пятница, 12-03-2021 | Интересное в Web | Комм. отключены
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+3"], "command": "tag_classes" }
Где ctrl+3 это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную довольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+3
Источник: http://habr.com/ru/post/458206/
Modified by PW
—
class + id
find:
re_classes = (" ".join(re.compile('class="([^"]+)"').findall(data))).split()
for item in re_classes:
item = item.strip()
if '.'+item+' {}' not in classes:
classes.append('.'+item+' {}')
if classes:
replace:
re_classes = (" ".join(re.compile('class="([^"]+)"').findall(data))).split()
for item in re_classes:
item = item.strip()
if '.'+item+' {}' not in classes:
classes.append('.'+item+' {}')
re_classes_id = (" ".join(re.compile('id="([^"]+)"').findall(data))).split()
for item in re_classes_id:
item = item.strip()
if '#'+item+' {}' not in classes:
classes.append('#'+item+' {}')
if classes:
Sublime package: GotoCSSDeclaration
Пятница, 12-03-2021 | Интересное в Web | Комм. отключены
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1»] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Источник: http://habr.com/ru/post/458206/



